Unitel Mongolia
Subscription Integration
Unitel Mongolia subscriptions follow the same integration as other Operators which can be found here https://docs.sla-alacrity.com/docs/checkout-1#subscription
MO SMS
Each service has a unique shortcode. The following MO commands apply and are not configurable:
Daily subscriptions: ON
Monthly subscriptions: ON30
Unsubscribe: OFF
One Off Integration
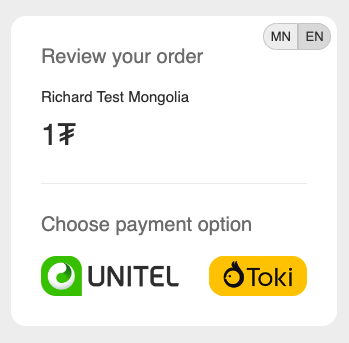
In Unitel customers can pay either via DCB (Direct Carrier Billing) or by using the Toki e-wallet. Unless your service is configured to accept only DCB or Toki then a payment method screen will be presented to the customer.

If your service is configured to only accept DCB or Toki then this selection screen will be skipped.
You can integrate either via a redirect to our Checkout or by embedding our Checkout in an iFrame on your payment page.
Redirect
Redirect to Checkout
- Redirect from your landing page: https://checkout.sla-alacrity.com/purchase?merchant={merchant_uri}&service={service_uri}&redirect_url={url}&correlator={string}&price={price}
https://checkout.sla-alacrity.com/purchase?merchant=partner:4e3f654ed86dbb113bb472be07630b3cb6ad0859&
service=campaign:940d351138df895e8dedf51e5d7b90788cdc23d0&
correlator=123XYZ
&redirect_url=http://test.com/api/callback/123?transaction_id=XXXXXXXX
&price=1- Return from checkout: http://your-redirect-url?status=success&correlator=123XYZ
http://test.com/api/callback/123?
transaction_id=XXXXXXXX&
status=success&
correlator=123XYZ
It's important to always check the callback after receiving a successful response to verify the transaction status
iFrame Embed
Integration with your Landing or Payment Page
Include our javascript in the head section of your payment page.
<script src="http://checkout.sla-alacrity.com/sla.js"></script>In your page where you would like the flow to appear include the following empty div.
<div id="paymentIframe"></div>Include the following javascript immediately before the closing body tag of your page.
<script>
function slaCallback(e) {
if ( e.origin === 'http://checkout.sla-alacrity.com' ||
e.origin === 'https://checkout.sla-alacrity.com' ) {
var data = e.data;
if (data['status'] === 'error') {
//Add your custom error handling code
//data['message'] will contain the error reason
}
if (data['status'] === 'success') {
//in this state you may check data['action'] either 'charged' or 'created'
}
}
}
window.addEventListener('message', slaCallback, false);
(function() {
var credentials = {
merchant: '<your partner uri>',
service: '<your campaign uri>',
correlator: '<unique id>',
price: '<price>',
name: '<content name>', #optional
toki: '<true/false>' #optional (only used for Toki miniprogram)
};
var custom = {
};
const sla = new Sla(credentials, custom);
sla.showIframe();
})();
</script>
It's important to always check the callback after receiving a successful response to verify the transaction status
Edit Javascript
Edit the credentials variable use your partner uri and campaign uri which are available via the Alacrity portal.
Add your own custom javascript code to handle success and error callbacks from SLA Digital. If the status is success then you may check whether the action param is either charged or created.
| Action | Description |
|---|---|
| charged | the user is successfully processed and charged |
| created | either user is failed to charge or user click close button to cancel the payment |
If the status is error then message will contain the reason for the error. Some possible values for message can be seen here.
| Message | Description |
|---|---|
| blocked | The customer has been blocked and the transaction cannot continue. This is due to fraud prevention measures. |
Customisation
A service logo can be uploaded to the service on Alacrity.
You can customise certain CSS attributes of the iFrame bypassing them in the custom variable. This is a list of all available customisations (if you leave any of them out the default value will be used).
| Name | Default |
|---|---|
| width | 200px |
| height | 60px |
Below is an example of adding these customisation options to the custom variable.
var custom = {
width: '200px',
height: '60px',
background_color: '#00BC01'
};Optional Parameters
These additional optional parameters can be used with either the Redirect or iFrame Embed methods.
| Parameter | Type | Description |
|---|---|---|
| name | String | This is the name of the content that the customer is purchasing and will be displayed in the UI. If this value isn't provided then the service name will be used instead. |
| locale | String | The language that should be shown to the user. Possible values are en and mn. Default is mn |
| toki | Boolean | This is only required for the Toki Miniprogram (described in more detail below). |
Toki miniprogram (optional)
If you are accepting payments via the Toki e-wallet it is possible to have a version of your website embedded inside the Toki application via a webview. This is referred to as a Toki miniprogram.
When your website is opened inside the Toki application, the application will automatically append ?tokenid=<token> to your URL. When you detect that your website is being opened inside the Toki application you need to add toki=true to your Checkout request by either adding it to the URL parameters for the Redirect method or by including it in the credentials object for the iFrame Embed method.
Redirect Method
Example:
https://checkout.sla-alacrity.com/purchase?merchant=partner:4e3f654ed86dbb113bb472be07630b3cb6ad0859&
service=campaign:940d351138df895e8dedf51e5d7b90788cdc23d0&
correlator=123XYZ
&redirect_url=http://test.com/api/callback/123?transaction_id=XXXXXXXX
&price=1
&toki=trueiFrame Embed Method
Example:
var credentials = {
merchant: '<your partner uri>',
service: '<your campaign uri>',
correlator: '<unique id>',
price: '<price>',
toki: true
};Toki User Profile API (optional)
If the customer is visiting your website using a Toki miniprogram, and you have a valid tokenid, you can call this API to receive the customers profile.
GET /toki/user?
tokenid=<token>
Host: checkout.sla-alacrity.comHTTP/1.1 200 OK
Content-Type: application/json
{
"statusCode": 200,
"message": "success",
"data": {
"_id": "5fc9d15871c2ffeb4d897bd1",
"profilePicURL": "FILE_162728789320107gVy.JPEG",
"phoneNo": "80808001",
"countryCode": "+976",
"name": "loki loki"
},
"type": "Default"
}Callback Notification
A notification will be sent to your configured callback URL after a successful purchase. It's important that you handle this notification and check it after receiving a successful response from the UI.
POST / HTTP/1.1
Host: <MERCHANT_NOTIFICATION_URL>
Content-Type: application/json
{
"success":{
"type":"charge",
"uuid": "c537bf6a-8603-466c-9eaa-bf6d3faed28c",
"bill_id":"6ab07c272683N",
"operator":"Unitel-mn",
"merchant": "partner:02c76113-0ca7-4aed-88e2-75267bf85e82",
"campaign",
"campaign:940d351138df895e8dedf51e5d7b90788cdc23d0",
"environment":"production",
"msisdn":"97626925482",
"currency":"MNT",
"amount":"0.1",
"correlator": "c5scbf6a-3e3d-466c-9eaa",
"transaction":
{
"status":"CHARGED",
"bill_id":"6ab07c272683N",
"timestamp":"2016-07-08T05:06:47.010+00:00",
"transaction_id":"656000"
}
}
}Updated 2 months ago
